Website speed is critical for user experience, conversion rates, and SEO performance. A slow website can frustrate users, leading to high bounce rates and lower engagement. In turn, this negatively impacts your search engine rankings, as speed is a known ranking factor for Google. To stay competitive, it is essential to regularly monitor and optimize your site’s speed. This comprehensive guide covers the best tools to measure your website’s speed, ranging from popular options like Google PageSpeed Insights to advanced tools such as WebPageTest and Yellow Lab Tools. Each tool provides unique features and insights that cater to different needs, whether you are a beginner or a seasoned developer.
Google PageSpeed Insights
Google PageSpeed Insights is one of the most widely used tools for assessing website speed. It offers a detailed analysis of your website’s performance on both mobile and desktop devices, providing a score between 0 and 100. This score is categorized into “Good,” “Needs Improvement,” and “Poor.” One of the most significant advantages of PageSpeed Insights is its integration with Google’s ecosystem, which means it seamlessly connects with tools like Google Analytics and Google Search Console. The tool offers recommendations for improvements, such as optimizing images, leveraging browser caching, and minimizing JavaScript. However, while the tool is highly accessible and free, some of the suggested improvements can be quite technical, requiring a deeper understanding of web development.
GTmetrix
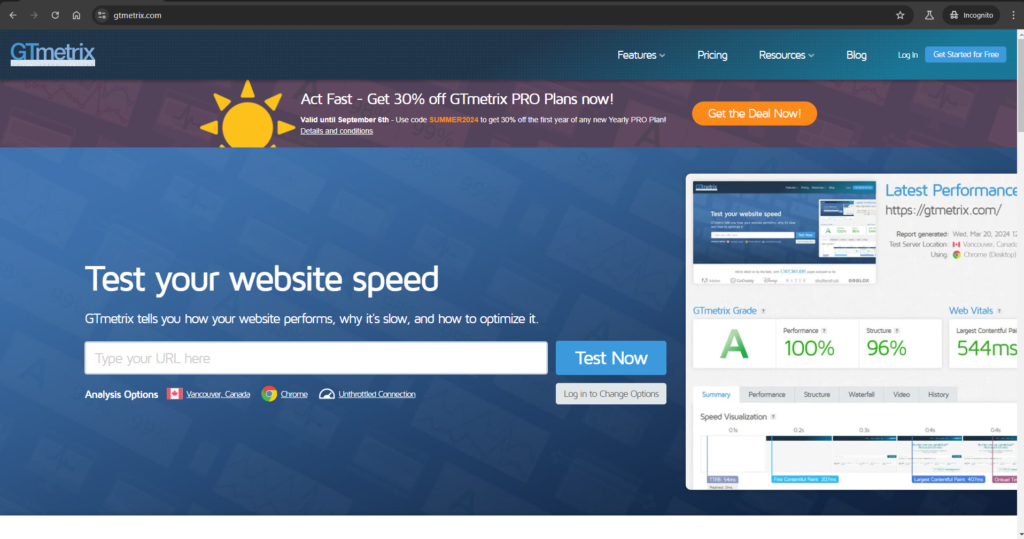
GTmetrix is another comprehensive tool that provides more than just a speed score. It breaks down the loading process of each element on your webpage—such as images, scripts, and stylesheets—into a “Waterfall” view. This feature is invaluable for developers who want to identify specific elements causing delays. GTmetrix uses Lighthouse metrics and offers the ability to test from different locations worldwide, making it a robust choice for websites targeting a global audience. While the free version provides substantial insights, the premium version unlocks additional features, such as advanced filtering options, more testing locations, and longer historical data. This makes GTmetrix particularly valuable for agencies or site owners who require ongoing, detailed performance tracking.
Pingdom Website Speed Test
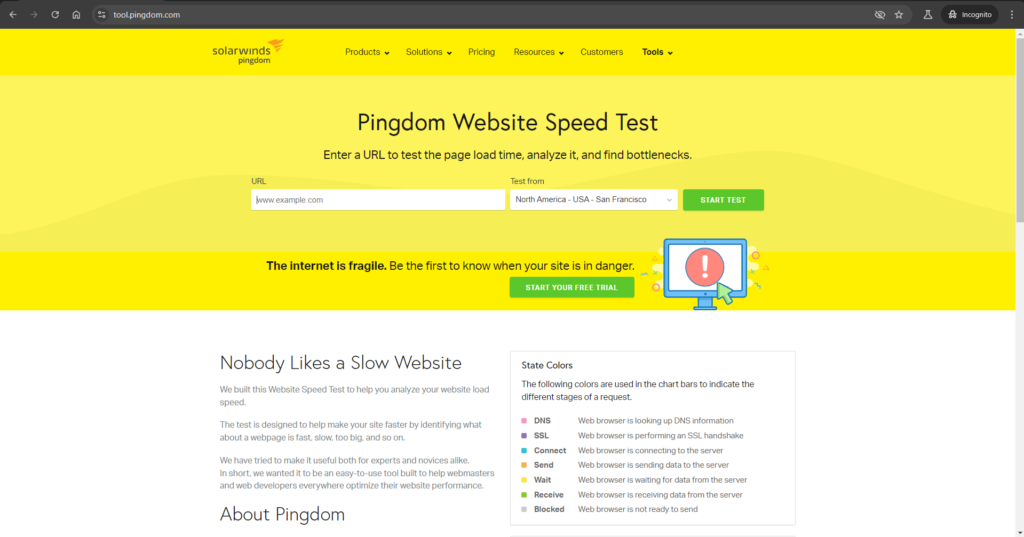
Pingdom is favored for its simplicity and effectiveness. It allows users to test their website’s speed from multiple server locations around the globe, providing a clear performance grade and actionable insights into areas that need improvement. Pingdom is especially suitable for those who prefer a more straightforward, less technical overview. One of its standout features is the ability to track performance over time, allowing for a better understanding of how changes impact speed. However, the free version of Pingdom has limitations, including a restricted number of tests and less detailed insights compared to more advanced tools like GTmetrix. Nonetheless, it remains a go-to option for small business owners and beginners looking to get started with website speed optimization.
WebPageTest
WebPageTest offers an array of advanced testing options that make it highly popular among developers and technical SEO experts. The tool provides an in-depth report covering core web vitals like First Contentful Paint (FCP), Time to Interactive (TTI), and Cumulative Layout Shift (CLS). These metrics are essential for understanding user experience from a performance perspective. WebPageTest allows users to run tests from multiple locations and browsers, providing a more comprehensive view of a site’s performance under different conditions. One of the unique features of WebPageTest is its multi-step testing capability, which can simulate complex user interactions. This makes it an ideal tool for those who need a deep dive into performance analysis, although it can be challenging for beginners to navigate due to its advanced features.
Lighthouse
Lighthouse, developed by Google, is an open-source tool that offers a comprehensive audit of website performance, accessibility, SEO, and more. It can be run directly from Chrome DevTools, making it highly accessible for developers. Unlike tools that focus solely on speed, Lighthouse provides a holistic view of a site’s overall quality, evaluating everything from progressive web app compatibility to best practices for SEO. The reports generated by Lighthouse are detailed and may require technical knowledge to interpret effectively, but they provide actionable insights that can help significantly improve web performance. Lighthouse is particularly valuable for those who want to integrate performance testing into a continuous integration system.
Yellow Lab Tools
Yellow Lab Tools offers a unique approach by focusing on front-end performance and code quality. It provides insights into JavaScript complexity, DOM complexity, and CSS issues, all of which can impact load times and user experience. The tool’s visual representation of data helps developers understand the technical debt of a website and pinpoint areas that need improvement. While Yellow Lab Tools may not be the first choice for those looking for a general overview of speed performance, it is an excellent option for front-end developers who need to focus on code optimization and efficiency.
Uptrends
Uptrends is a versatile tool that not only offers speed testing from multiple global locations but also includes real user monitoring (RUM) and uptime monitoring. This makes it a comprehensive choice for businesses that need to monitor their website’s performance in real-world conditions. Uptrends provides detailed breakdowns of load times, page sizes, and the number of requests, along with visual charts that make it easy to identify performance bottlenecks. The basic speed test is free, but to access the full suite of features, a subscription is required. This makes Uptrends particularly suitable for medium to large businesses looking for an all-in-one performance monitoring solution.
Dareboost
Dareboost offers a holistic approach to website performance analysis by covering speed, security, SEO, and accessibility. It provides synthetic monitoring from various locations and delivers tailored optimization advice based on the results. Dareboost’s user-friendly interface makes it accessible for those who may not be as technically inclined but still want to make meaningful improvements. However, the tool is primarily a paid service, with the free version allowing only a limited number of tests per month. This limits its accessibility for occasional users but makes it highly effective for professionals who need a detailed, comprehensive analysis.
Conclusion: Choosing the Right Tool
Choosing the right tool to measure and improve your website’s speed depends on your specific needs, technical expertise, and budget. Tools like Pingdom provide an easy entry point for beginners, while more advanced options like GTmetrix and WebPageTest cater to those who require in-depth analysis and are comfortable with more technical data. Lighthouse and Yellow Lab Tools offer additional value for developers focused on code quality and best practices. Regularly monitoring and optimizing your site’s speed is crucial for maintaining a competitive edge in today’s digital landscape, ensuring higher user satisfaction, better engagement, and improved SEO performance.
By leveraging these tools, you can ensure your website is not only fast but also optimized for a great user experience and better search engine rankings.